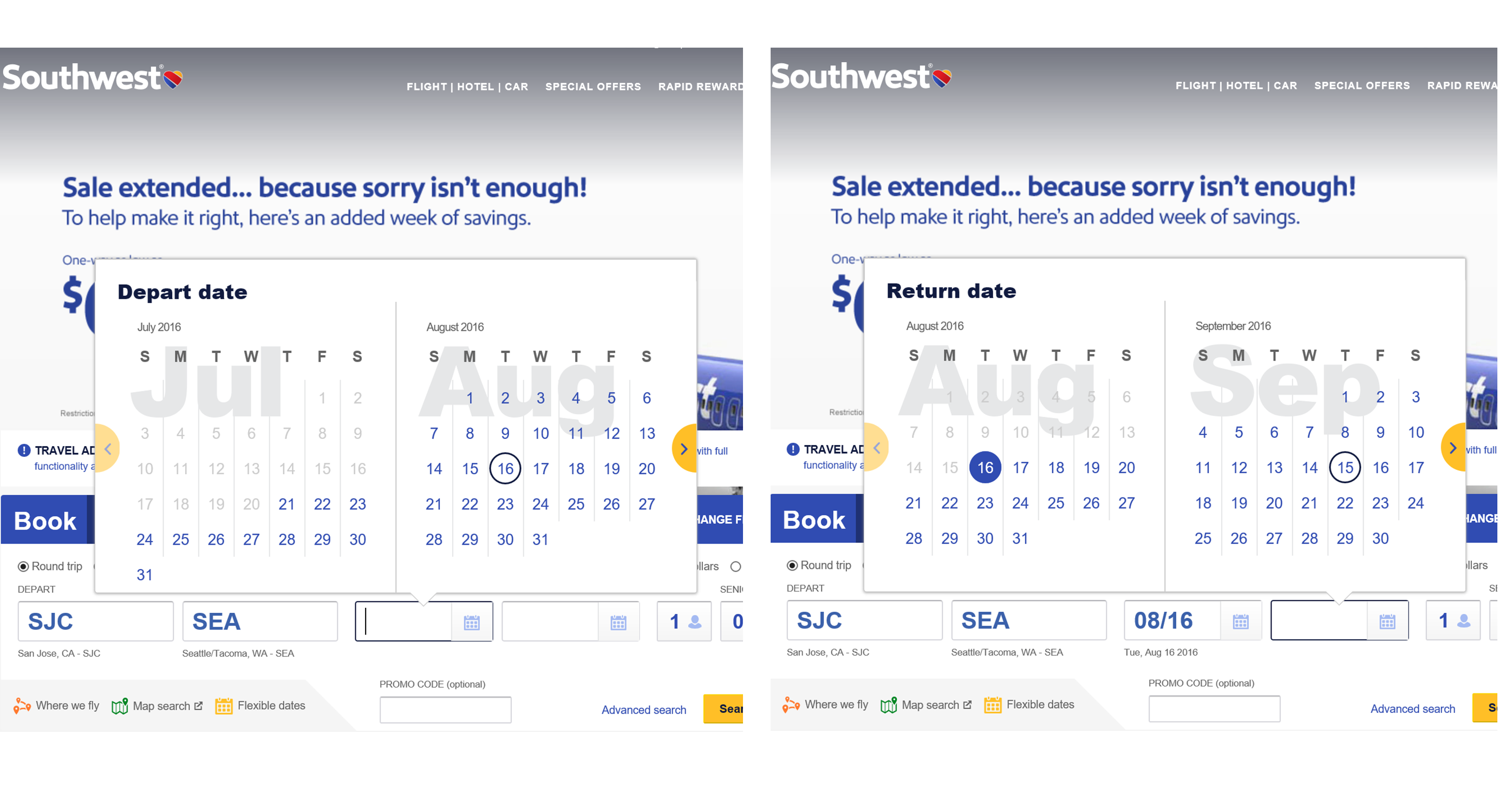
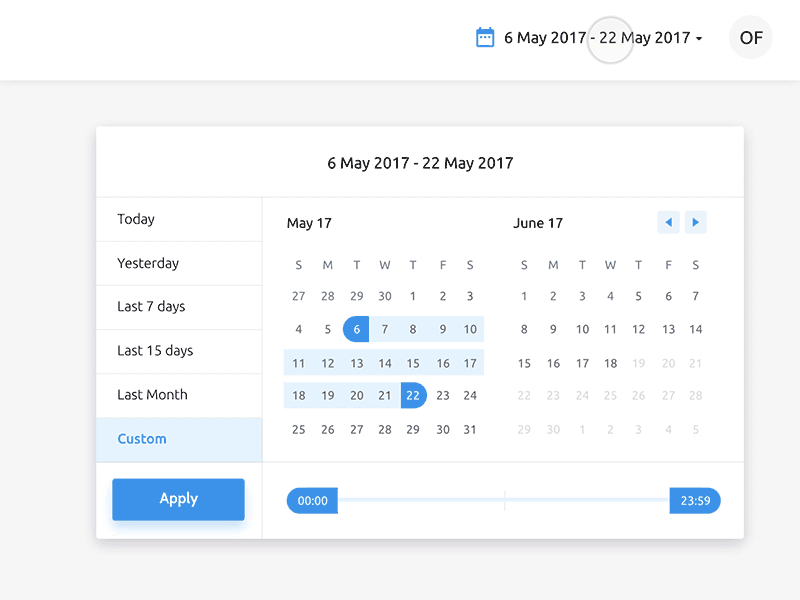
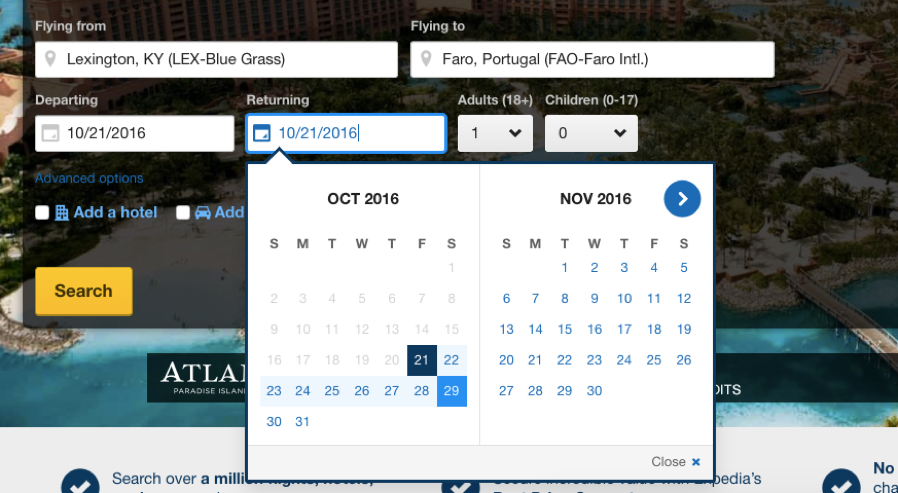
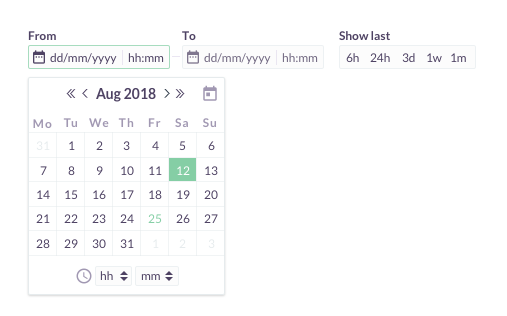
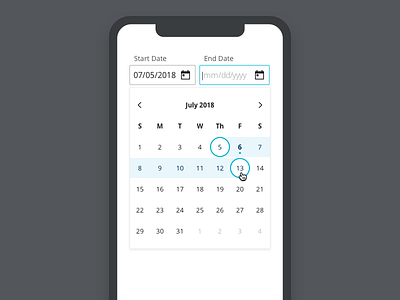
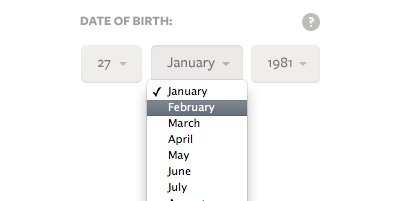
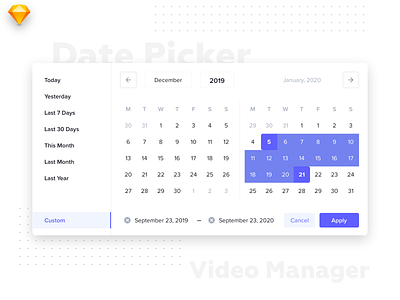
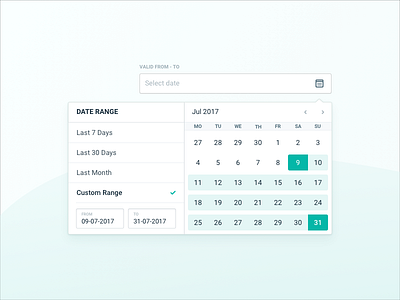
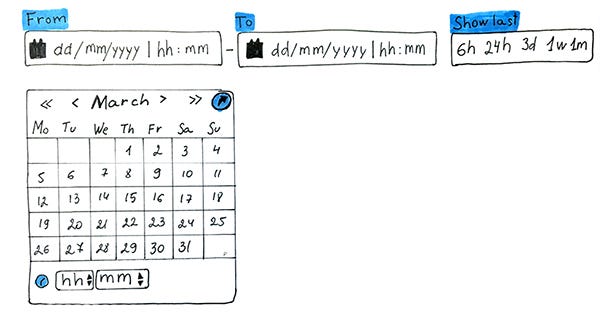
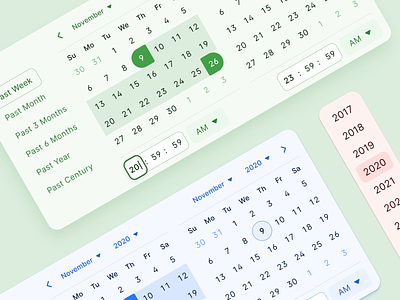
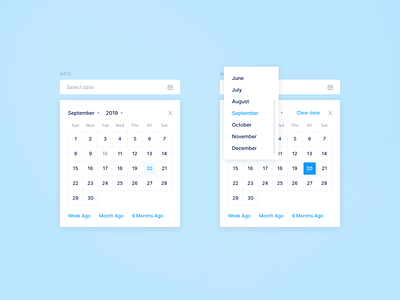
May 17, 16 · in Design, UI Patterns You may want to look into the future or dissect the past, when searching for some data it is likely you want to do it by filtering on some kind of dates Don't be lazy and render 3 dropdowns for month, day and year That just shows you don't care for the userAug 06, 12 · User clicks to show calendar popup Popup shows 2 sidebyside calendars (start date/time and end date/time) Calendar 1 shows todays date, and the other also shows todays date Calendar controls allow usual navigation and selection of day month year Below each calendar is a hhmm box, which defaults to the current timeView Leverege Design System Date Range Pickers Leverege Design System Date Range Pickers Like Leverege Team Like 269 716k projectorcom View Projector2 Projector Sign up for free today Projector Pro Boosted View Figma UI kit React design system — Date time picker template Figma UI kit React design system — Date time picker

60 Superb Date Picker Calendar Ui Designs Bashooka
Date range ui design
Date range ui design-Sep 28, 15 · The problem that was encountered in this design was the selection of the same month on the clock A few other options were explored to address this problem, but the overall design seemed bulky and unintuitive Range Date Picker Concept 3 This concept takes a couple of inputs from the user — the number of days and nights of stayOct 11, 19 · Fundamentals of UI Design – Part 1 UX, IA, UI — all of these abbreviations can be confusing As designers, we often find ourselves designing the overall user experience (UX), organizing information logically as we consider information architecture (IA), and considering the granular design of the user interface (UI)



Github Dangrossman Daterangepicker Javascript Date Range Date And Time Picker Component
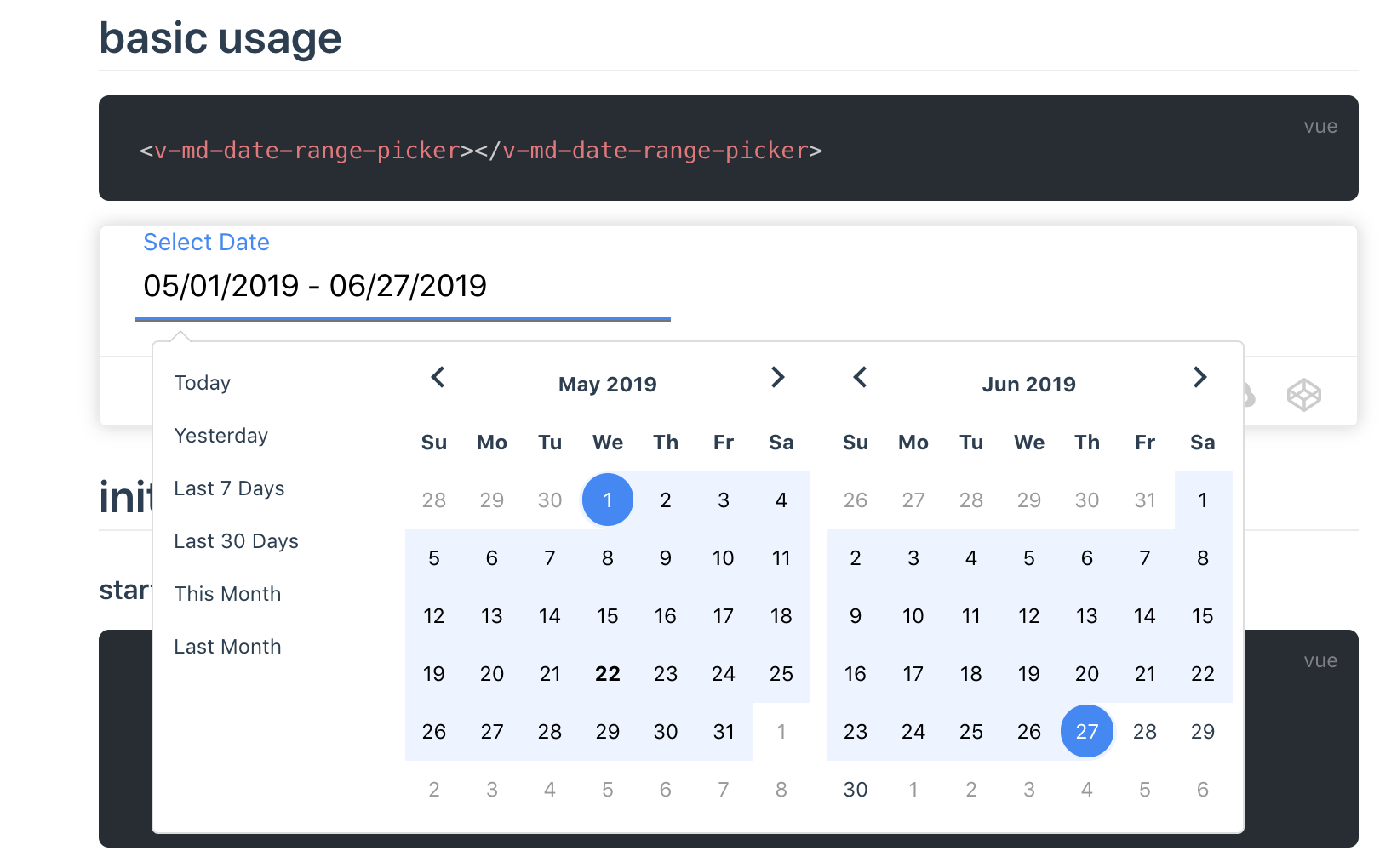
Property Description Type Default Version;Range With calendar dropdown and a date rangeIf most date ranges are whole months, quarters, and years, then provide two methods of entering date ranges The default has a single text box labeled "Month, Quarter, or Year;" which accepts input like "Sep" (defaults to most recent September), "6/09," "3Q06", and "1933"
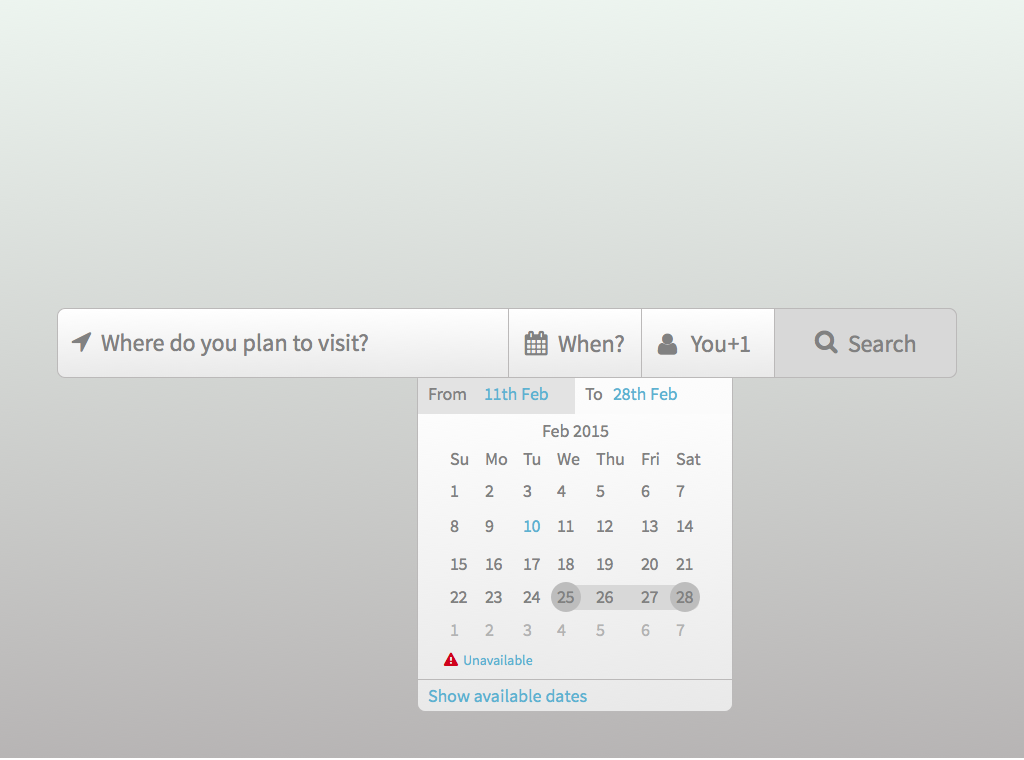
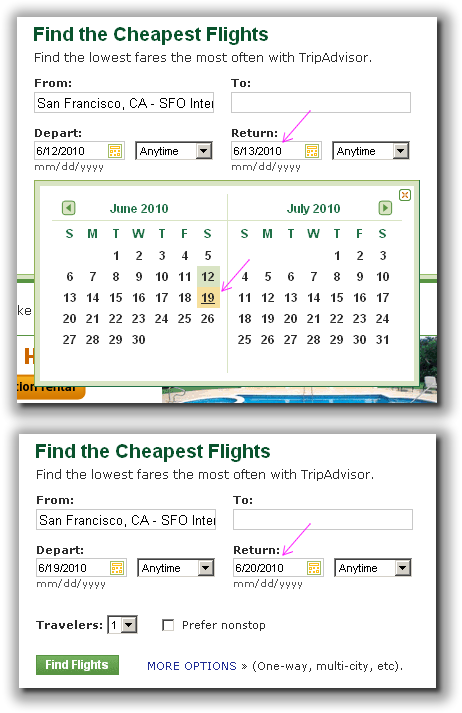
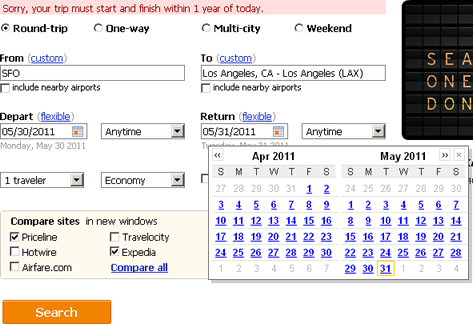
Single With calendar dropdown and single date;Solution The calendar picker is activated in a variety of ways On activation, a box with a monthcalendar is displayed on the current page, prompting the user to select a date in the box It is most common to only show one month, but some interfaces show up to 3 month calendars next to each other to ease the clickburden of the user andDec 22, · CSS Calendar UI Design HTML calendar UI design with CSS Grid Compatible browsers Chrome, Edge, Firefox, Opera, Safari Responsive yes Dependencies Author Demo Image React Date Range Picker React Date Range Picker Date picker in React, you can select a range of dates Made by Rob Vermeer August 29, 16
The date range picker will be made available in the coming months for production use as part of a paid extension to the community edition (MIT license) of MaterialUI This paid extension will include advanced components (rich data grid, date range picker, tree view drag & drop, etc) Pricing for early access will start with an affordable planCreates an invalid date range with the default value of MinYear Initializing a date value The date properties can't be set as a XAML attribute string, because the Windows Runtime XAML parser doesn't have a conversion logic for converting strings toJul 17, 14 · Picking a date range is a very common task in web apps or mobile apps, just think about a booking of any kind (flight, car rental, vacation etc), but often it can be a nightmare for your customers, especially on mobile devices At Mobiscroll we




Date Input Form Fields Ux Design Guidelines




Ui Date Range
The type of the date picker simple Without calendar dropdown;The user wants to filter and look up information by a date Planning out the future or browsing past data involves dates and date ranges Use it whenever the user needs to pick a single or multiple days as a range in order to get to the desired data Consider alternative methods that might be easier for the user to select a range than always860 inspirational designs, illustrations, and graphic elements from the world's best designers Shot Link View Datepicker Component




Designing The Perfect Date And Time Picker Smashing Magazine




How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet
Date Range Picker UI Kit Free UI Design Free download Date Range Picker UI Kit in PSD file format for you to use in your designs or use as a base in your favorite design program, PSD, Sketch, Adobe Xd or Figma Licensing Creative Commons BY 40 Formats PSD s , calendar, data, picker, range, time SVG Get free SVG vectors for for projectJul 15, · A UX/UI designer combines these two areas by carrying out user research first, and then implementing the findings in the visual design in the form of mockups, wireframes, and prototypes These are then tested, and user feedback is gathered to inform further changes and bring the product to the greatest possible shape before the launchApr 08, 14 · 13 first idea use the beforeShow instead of onSelect to set the max/min date range You still can enter manually wrong values, but as soon as you try to open a datepicker it will auto correct itself to avoid manual tampering, you can make readonly the fields second idea use the beforeShow and at the same time do some manual checking at the




Range Selector Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Design Thinking A Guide To Design Better Ux Components By Rajvendra Singh Ux Planet
A Complete Guide for UI Design Process (User Interface) UI stands for 'User Interface', UI Design Process is a composition of interface animation, visual element, screen layout and content Essentially it is a graphical layout of an app In UI Design Process, we will design the product according to the customers choiceThe date range picker is intended for MaterialUI X Pro, a commercial set of advanced components built on top of the community edition (MIT license) This paid extension will include more advanced components (rich data grid, date range picker, tree view drag & drop, etc) Early access starts at an affordable price The date range pickers let the user select a range of datesNov 18, 14 Explore Kimberly Portnoy's board "Date & Time UI" on See more ideas about ui design, web design, interface design




Ui Date Range




Ui Date Range
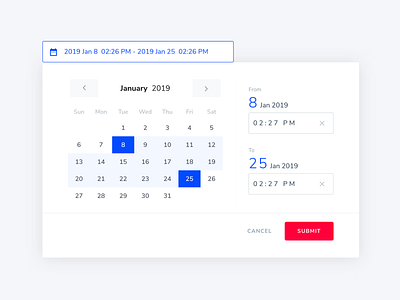
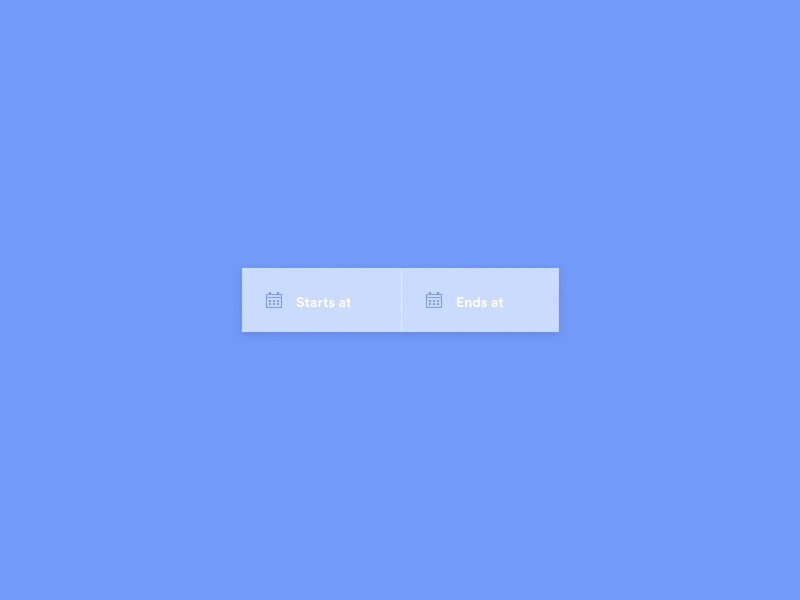
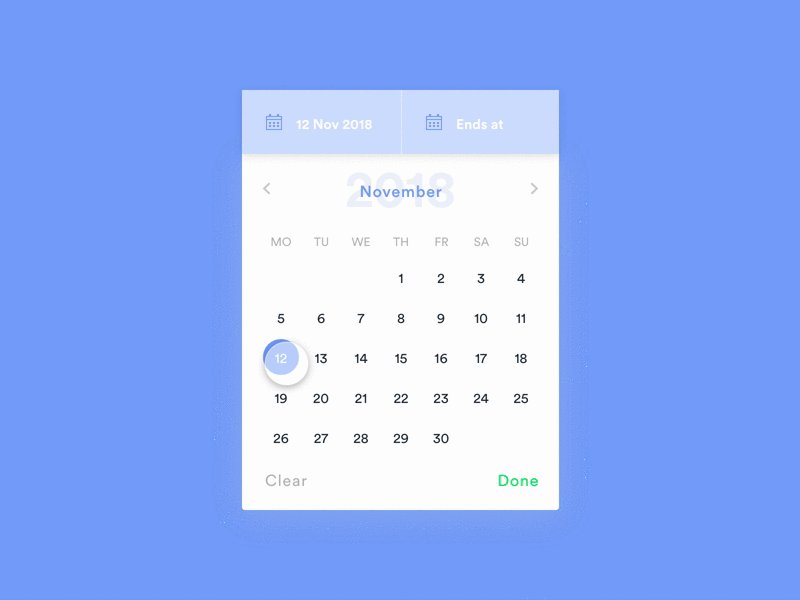
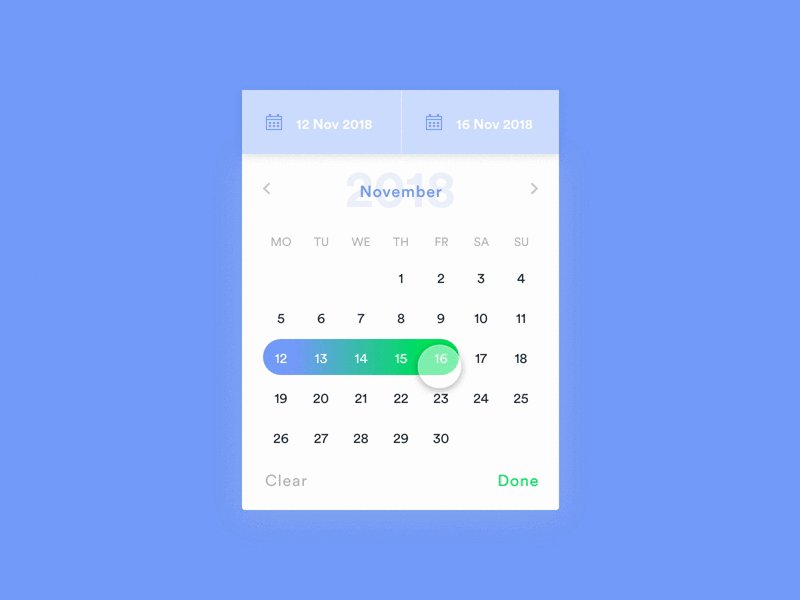
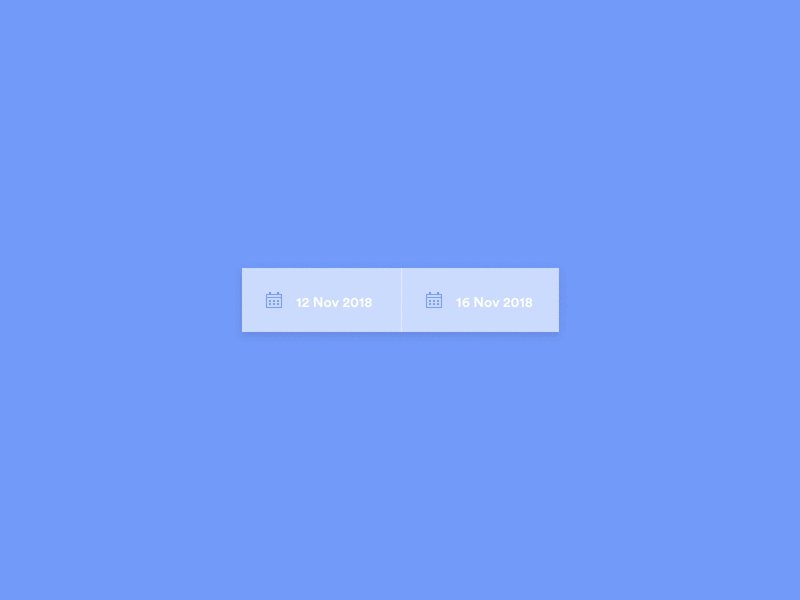
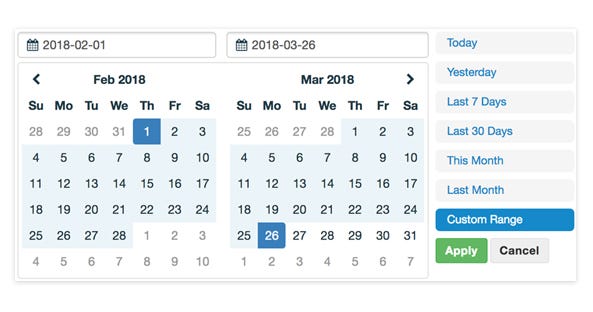
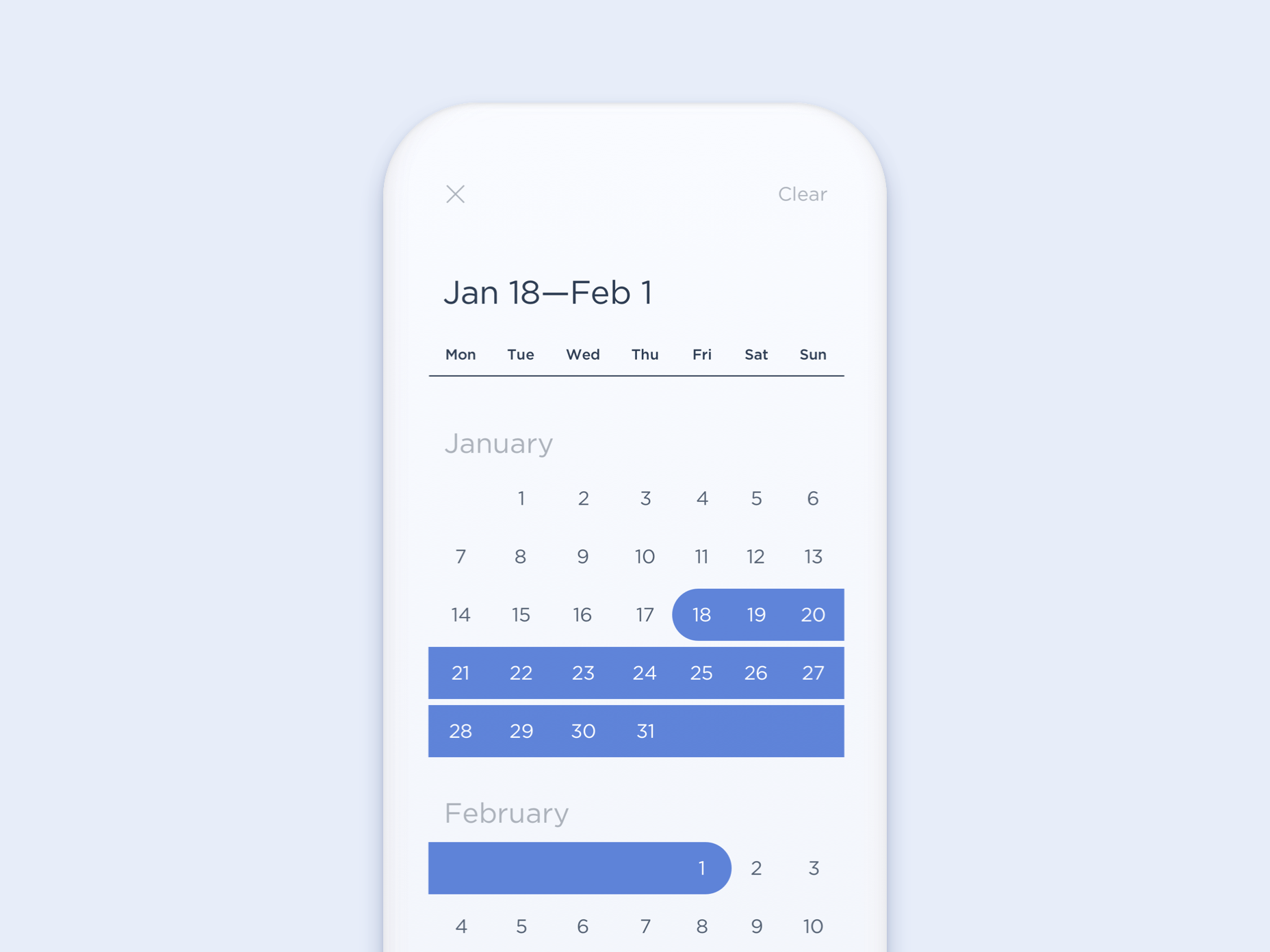
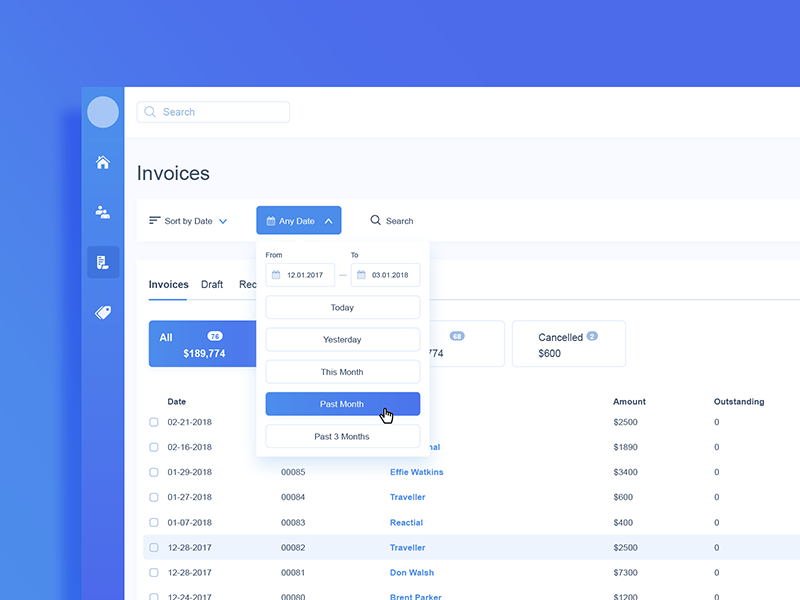
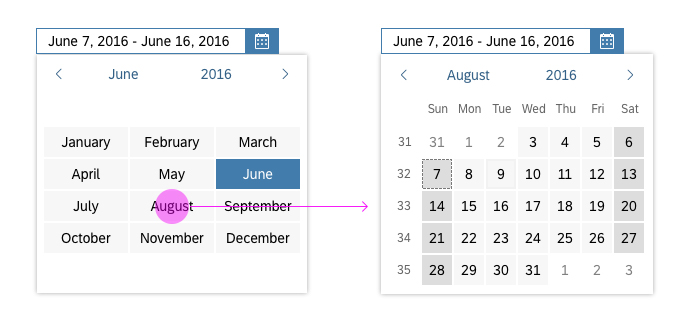
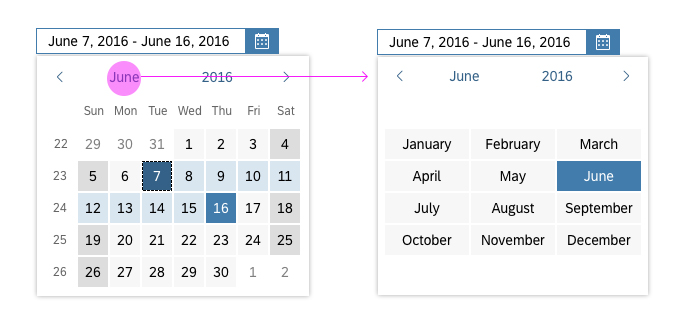
Jan 01, 18 · Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days" Getting Started To get started, include jQuery, Momentjs and Date Range Picker's files in your webpage Then attach a date range picker to whatever you want to trigger itDate ranges are formatted based on whether the range covers the same year or the current year • Show the year on both the start and end • If both dates have the current year, show the year only on the end of the range Dec 6, 13–Jan 2, 14 January 4–6, 14 AM/PM Use a single AM or PM at the end of the range, if both times haveMay 09, 18 · Another interaction practice with principle ) Day 567 Date Filter UI Interaction Design Another interaction practice with principle )




How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet




Ui Date Range 上的釘圖
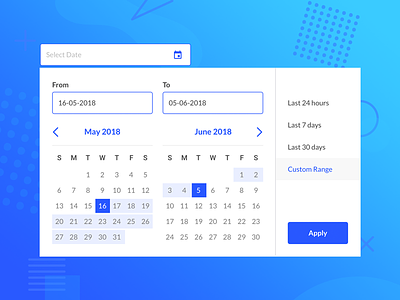
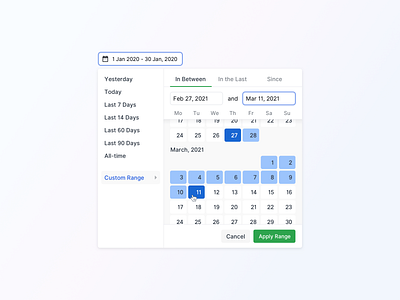
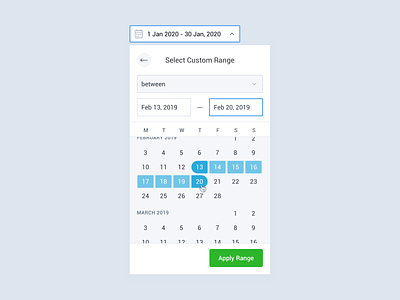
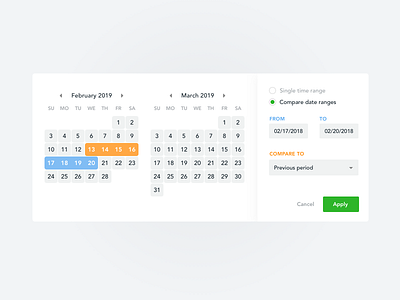
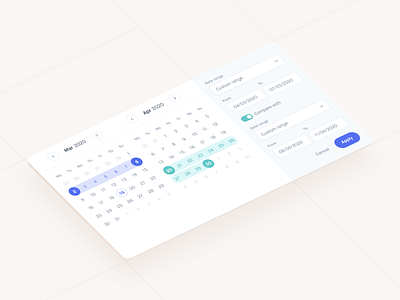
DefaultPickerValue To set default picker date momentdefaultValue To set default date, if start time or end time is null or undefined, the date range will be an open intervalMar 22, 21 · 37 Interactive Range Slider CSS Designs To Quickly Explore Contents Collection of interactive and easytouse range slider CSS designs Range sliders are widely used in UI design for different purposes One of the main purposes is to filter and explore all the related content Nowadays, range sliders are used in the control and settings optionsAbsolute date ranges will be automatically converted to the simplest relative date range Relative date ranges will automatically fill in a (grayedout) absolute date range so users can verify with an example and easily switch back to absolute Switching from a predefined range will automatically populate the Custom fields




Pin On Mobile Ui Examples




60 Superb Date Picker Calendar Ui Designs Bashooka
Touch targets for mobile date pickers should be as large as possible, filling the available space The minimum touch target size for a date picker is 32 x 32dp The edit icon indicates the ability to switch to the mobile input picker On the mobile date range picker, touch targets are maximized atDate Range Picker Ui Kit UI Design Resources Free download related to Date Range Picker Ui Kit design resources, use in your designs or use as a base in your favorite design program, PSD, Sketch, Adobe Xd or Figma Similar search terms date, date picker, Date range, date range pickerTo view items with a date on or after Feb 2, 12, use the >= operator instead of the > operator Contain values within a date range (between two dates) >#2/2/12# and




60 Superb Date Picker Calendar Ui Designs Bashooka



Github Dangrossman Daterangepicker Javascript Date Range Date And Time Picker Component
Dzdaterangepickermaterial Dz Daterangepicker Material This React date range picker component creates a dropdown menu from which a user can select a range of datesIt leverages momentjs to handle date manipulation and parsing I created it while building my personal projects where i used Material UI and needed a way to select date ranges InstallExplore YunHuei Lai's board "UI Date Range" onDatePicker Ant Design, UI Fabric Datetime Picker Atlaskit, Lightning Design System Date picker Carbon Design System Calendar UI Fabric Datepickers Lightning Design System Datetime PickerPopup Lightning Design System Datepicker dialog WAIARIA




Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble




A Hunt For The Perfect Date Picker Ui By Kateryna Romanenchuk Ux Collective
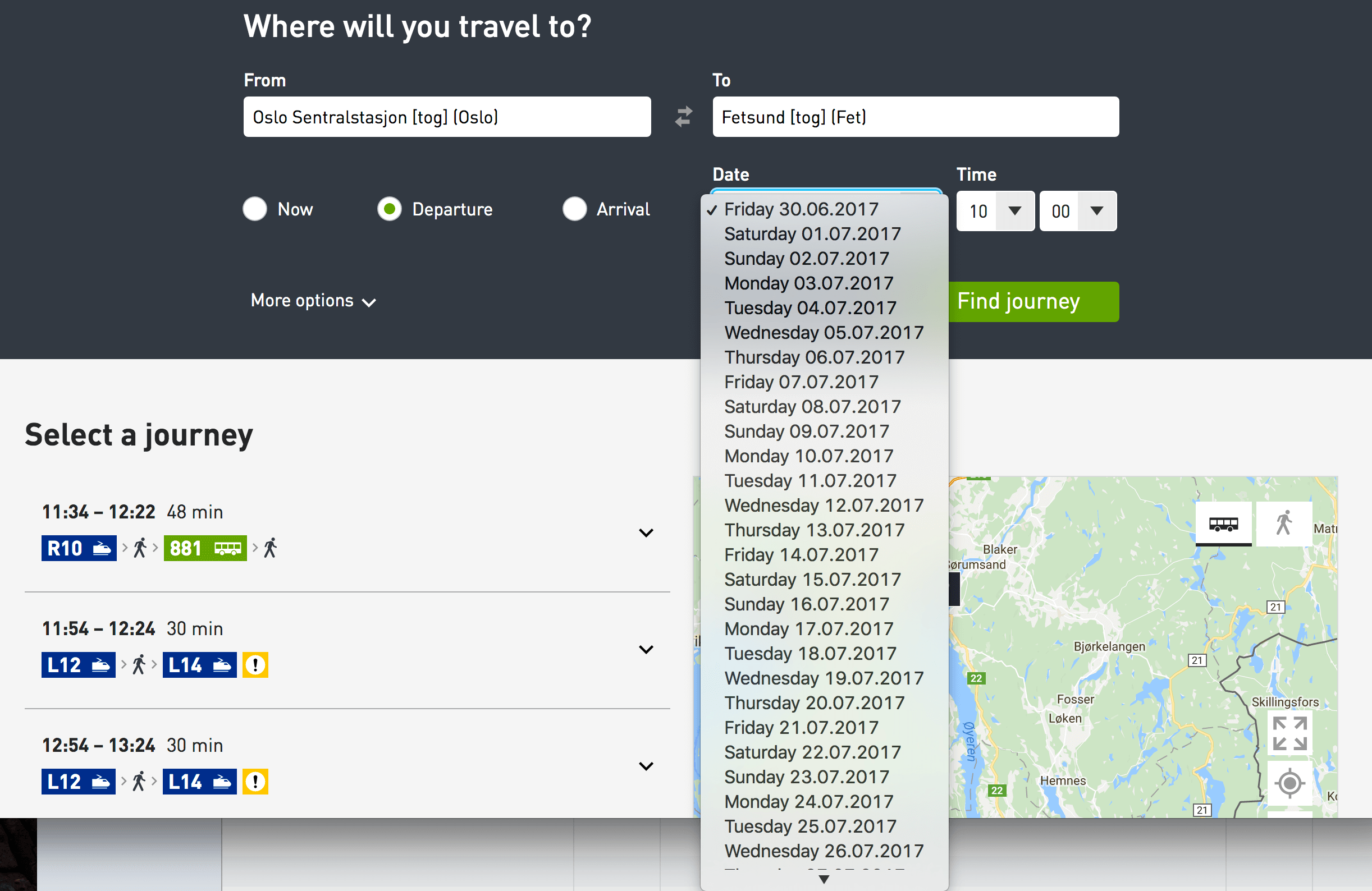
Download Free Datepicker for Adobe XD created by Petr Bilek Author Petr Bilek Freebie Information Format Adobe XD License Information Free for personal and commercial projects Free Download Adobe XDOct 11, 18 · Date picker is used to open calendar in a small overlay that lets users pick a date or a range of dates in a few clicks without entering them manually It is used mainly on web sites or in applications that require users to pick the dates for an event A poorly designed date entry field or date picker can immediately result in frustration, which may lead to abandoning the entire processMar 26, 18 · Common date input patterns 1Text input The simplest way to go is to let the user type in the date This always works if the proper validation is provided Can be used together with the calendar date picker Date input example 2 Dropdown to choose each value date, month, year Still frequently used on the web




Date Range Picker Projects Photos Videos Logos Illustrations And Branding On Behance




Date Picker Design Best Practices By Nick Babich Ux Planet
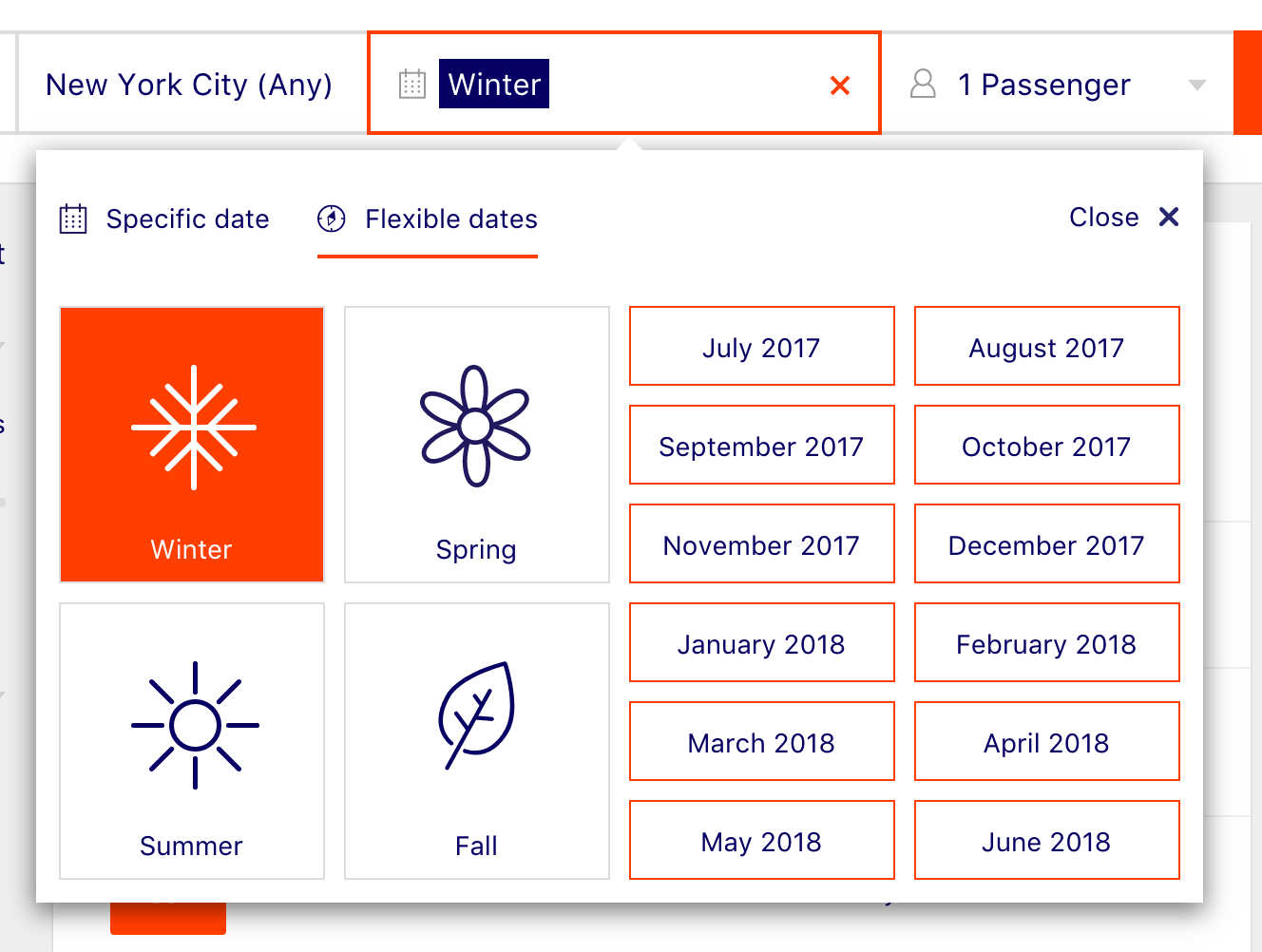
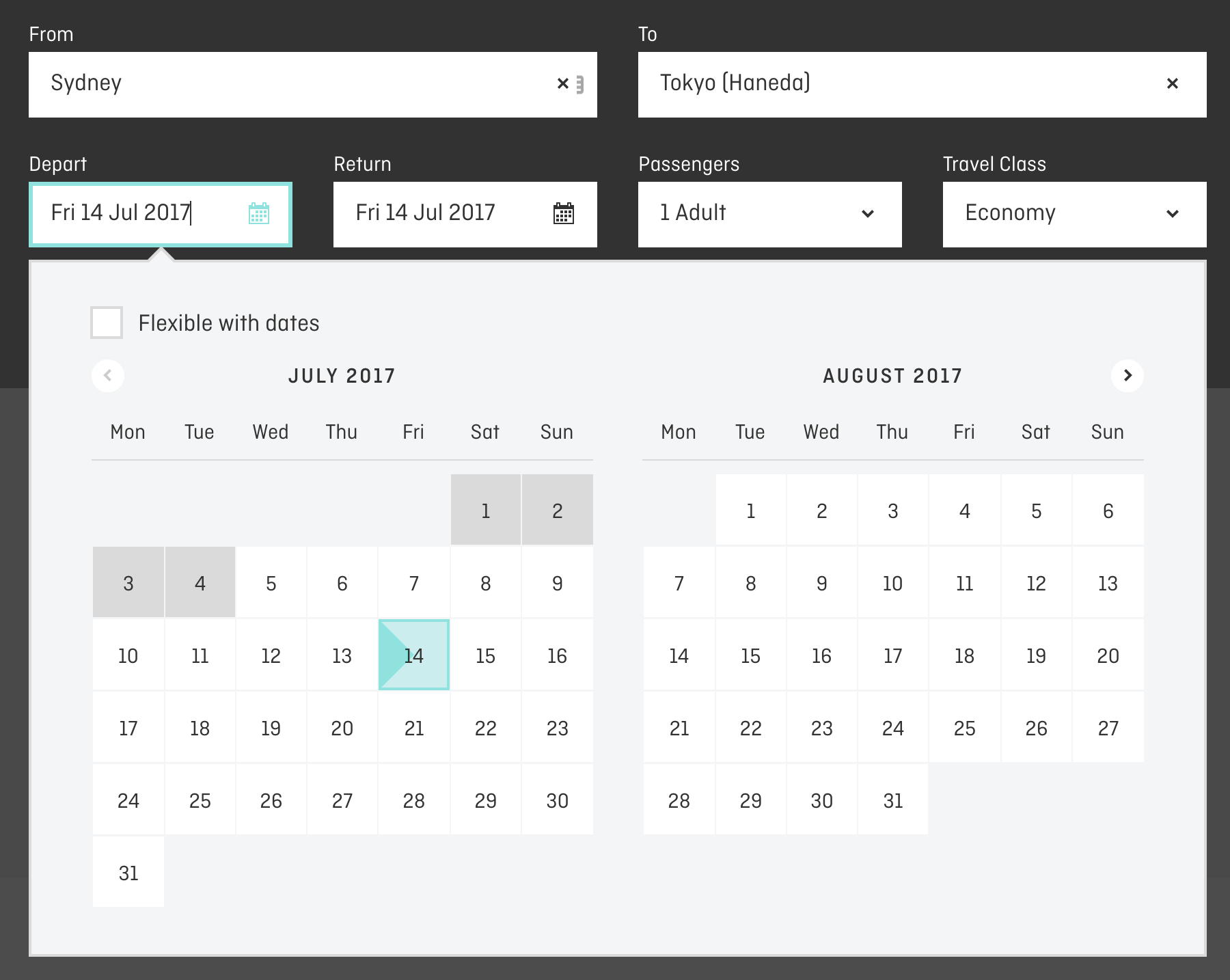
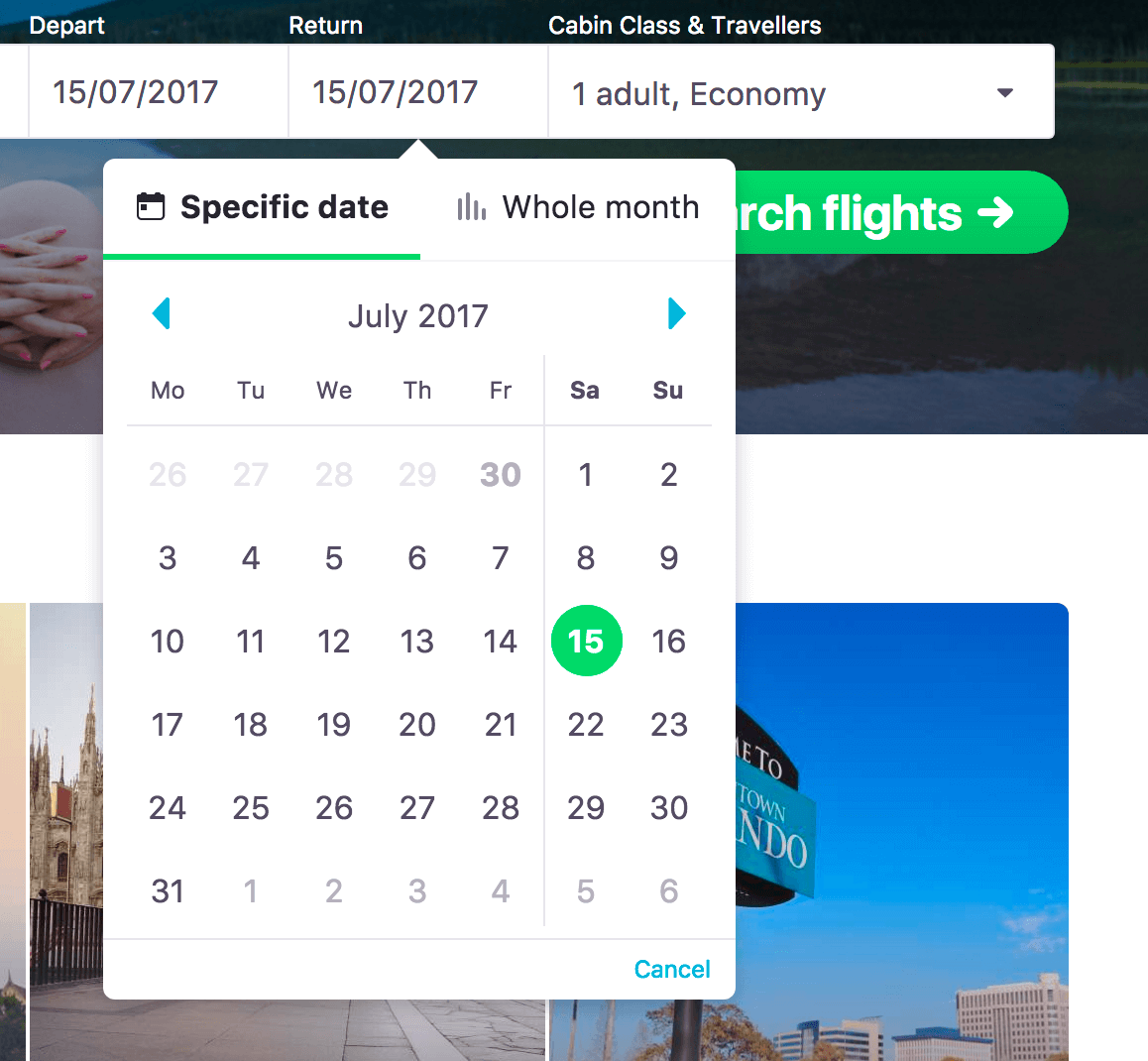
Jul 05, 17 · You can specify a date range by typing "January – February" or a specific day in natural language Depending on the nature of your application, allowing for flexible dates might be useful, and typing the query in the input field would be easy enoughMar 04, 21 · 14 jQuery UI Datepicker Why it's brilliant The most common datepicker plugin with the greatest amount of support Easy to customize and restyle for your own website Has a library of animations and extra effects attached to the datepicker A dropdown calendar with advanced options Demo Download 15 RomeFor example, setting only yearDatePickerMaxYear = new DateTimeOffset(new DateTime(900, 1, 1));




Better Way For Users To Select A Date Range User Experience Stack Exchange




Date Range Picker Ui Design Lightroom Everywhere
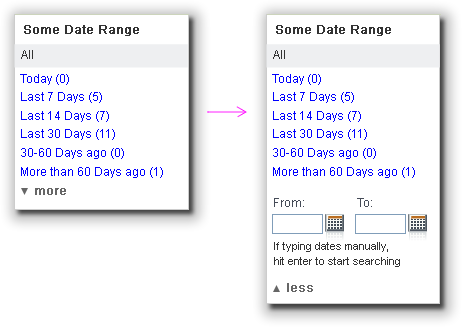
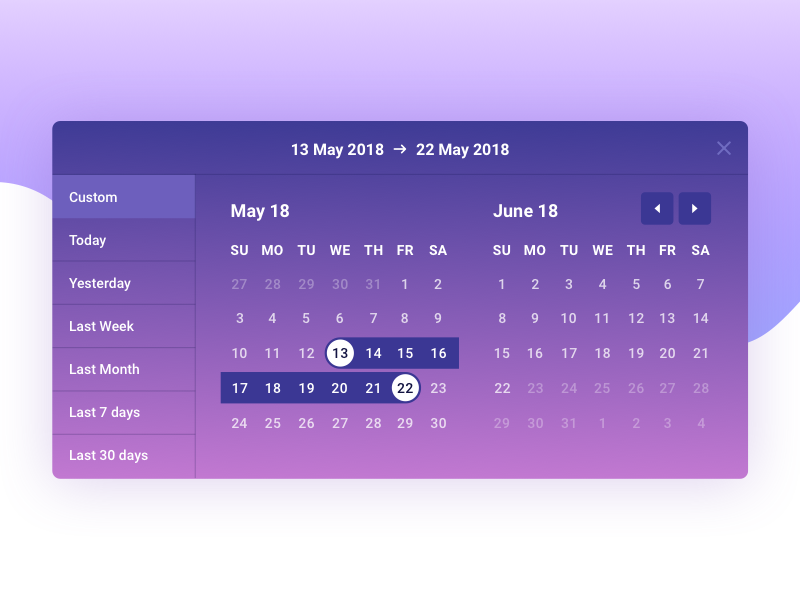
Aug 23, 11 · Presets with Custom Date Range is a very simple, but effective design pattern It offers several preset date ranges that customers use frequently However, customers who want to specify a custom date range can click the more link, which expands a group of standard date pickers, comprising text boxes and calendarsJun 18, 21 · The calendar date interval displays a range of days in a single row The control allows the user to select a single day, multiple days, or a range of days Content corresponding to the date selection is usually displayed below the control The user can navigate the date intervals by browsing through them (using the previous and next arrows), orUser interface (UI) design patterns are reusable/recurring components which designers use to solve common problems in user interface design For example, the breadcrumbs design pattern lets users retrace their steps Designers can apply them to a broad range of cases, but must adapt each to the specific context of use




Material Design Date Picker In Android Geeksforgeeks




How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet
Jul 22, · Date Picker Range mode # murbanowicz opened this issue on Jul 22, · 3 comments Assignees Labels Component DatePicker Needs Backlog review Type Feature Comments msftgithubbot added the Needs Triage label on Jul 22, msftgithubbot assigned xugao on Jul 22,




How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet




Date Input Form Fields Ux Design Guidelines




Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble




10 Free Open Source Date Picker Plugins




60 Superb Date Picker Calendar Ui Designs Bashooka




Pin On Web Design




47 Design Inspiration For Datepicker Ui Garage




Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble




How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet




Date Time Picker Sap Fiori Design Guidelines




Date Filters Successful Calendar Design Patterns Uxmatters




A Hunt For The Perfect Date Picker Ui By Kateryna Romanenchuk Ux Collective




Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Designing The Perfect Date And Time Picker Smashing Magazine




60 Superb Date Picker Calendar Ui Designs Bashooka




Material Date Range Picker Service Directive Angular Script




Date Input Form Fields Ux Design Guidelines




Date Range Picker Ui Psd Freebie Freebie Supply




Date Picker Design Inspiration Via Muzli By Muzli Muzli Design Inspiration




Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble




How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet




How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet




Ui Date Range




How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet




A Hunt For The Perfect Date Picker Ui By Kateryna Romanenchuk Ux Collective




Workplace Analytics July 18 New Meeting Metrics And Ui Design Microsoft Tech Community




Design Thinking A Guide To Design Better Ux Components By Rajvendra Singh Ux Planet




Material Vue Daterange Picker A Daterange Picker Of Material Design Style For Vuejs 2 X Which Is Compatible With Vuetify And Friendly For Mobile




Designing The Perfect Date And Time Picker Smashing Magazine




Pin On Life Improvement




Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Ui Mechanics Of A Date Picker A Study And An Experience Redesign Of By Adhithya Ux Collective




Better Way For Users To Select A Date Range User Experience Stack Exchange




Ui Design Date Picker Lightroom Everywhere




Ui Date Range




The Ui Of Date Ranges Mobiscroll Blog Design Ui And Ux For Successful Products




Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble



Best User Experience Datepicker Examples Mobile Web Storyly




Date Filters Successful Calendar Design Patterns Uxmatters




Date Filters Successful Calendar Design Patterns Uxmatters




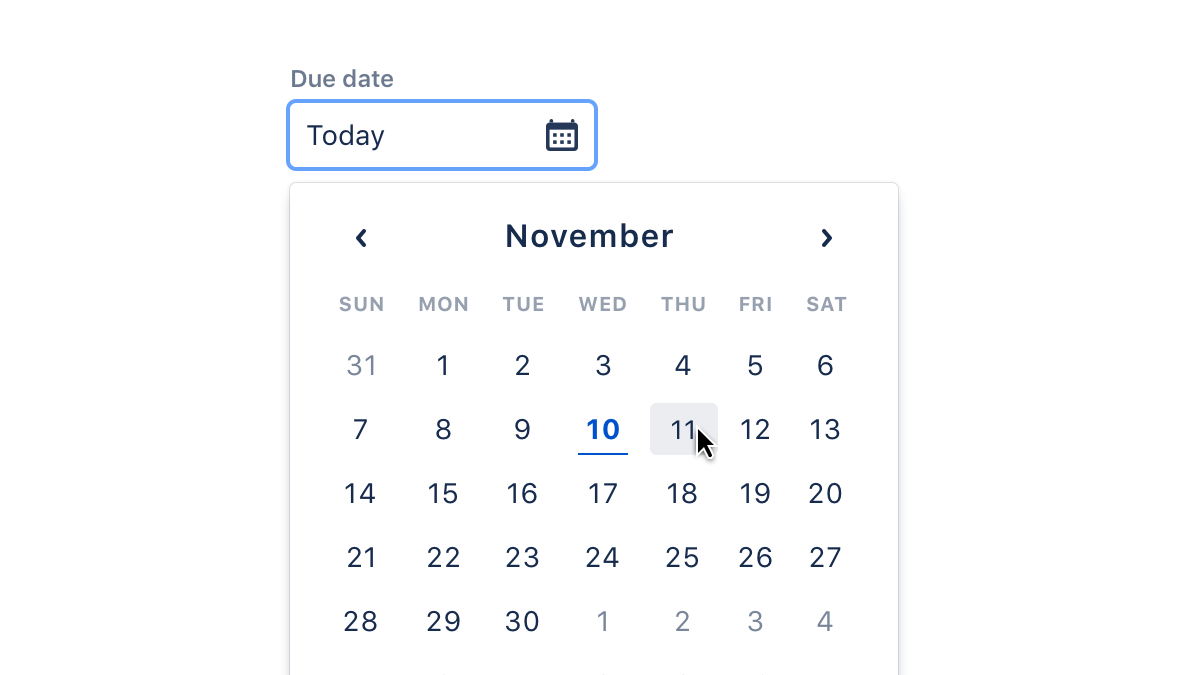
Start Dates Asana




A Hunt For The Perfect Date Picker Ui By Kateryna Romanenchuk Ux Collective




Date Range Picker Ui Design By Ildiko Gaspar On Dribbble




The Ui Of Date Ranges Mobiscroll Blog Design Ui And Ux For Successful Products




Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Designing The Perfect Date And Time Picker Smashing Magazine




Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Designing The Perfect Date And Time Picker Smashing Magazine




Ui Date Range



Calendar Picker Design Pattern




Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Designing The Perfect Date And Time Picker Smashing Magazine




Ui Date Range




How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet




60 Superb Date Picker Calendar Ui Designs Bashooka




Designing The Perfect Date And Time Picker Smashing Magazine




How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet




Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Designing The Perfect Date And Time Picker Smashing Magazine




Better Way For Users To Select A Date Range User Experience Stack Exchange




Flexible Material Date Range Picker For Angular Angular Script




Github Ly525 Material Vue Daterange Picker A Date Range Picker Follows The Material Design Spec Powered By Vue Js Alpha




Date Range Selection Sap Fiori Design Guidelines




A Hunt For The Perfect Date Picker Ui By Kateryna Romanenchuk Ux Collective




How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet




Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Calendar Date Range Picker Daily Ui 009 On Behance




Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Designing The Perfect Date And Time Picker Smashing Magazine




Material Design Date Range Picker




Date Input Form Fields Ux Design Guidelines




Date Range Selection Sap Fiori Design Guidelines



Date Pickers Material Design




Date Range Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Designing The Perfect Date And Time Picker Smashing Magazine




Date Input Form Fields Ux Design Guidelines



0 件のコメント:
コメントを投稿